Chuẩn bị
Trước khi chúng ta đi vào nội dung chính của bài workshop này, chúng ta cần phải reset ứng dụng web.
-
Tải xuống mã nguồn dưới đây.
- fcj-book-store-sam-ws6.zip (24397 ko)
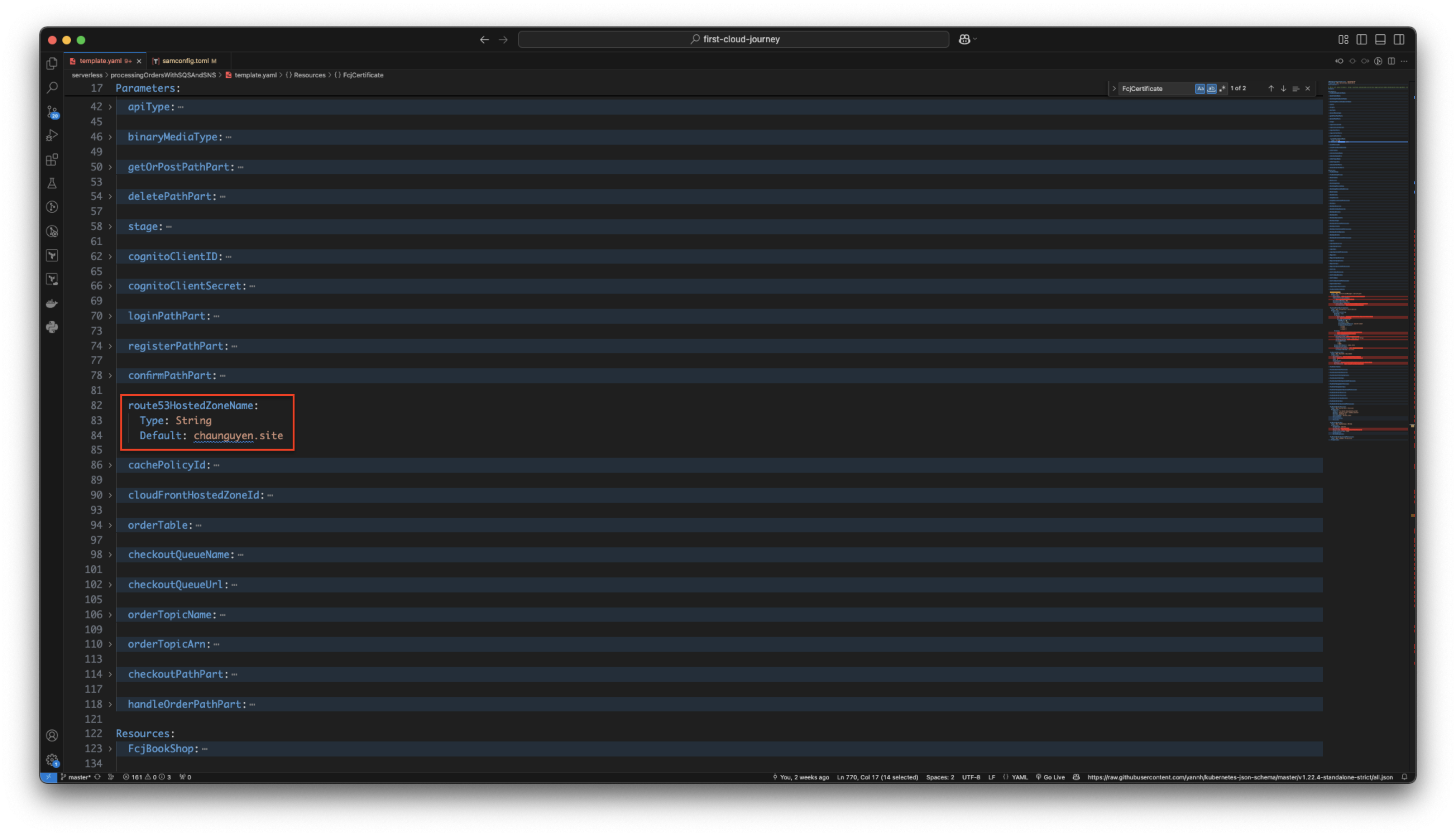
Giải nén mã nguồn, mở template.yaml.
-
Thay đổi giá trị chaunguyen.site thành tên miền của bạn.
route53HostedZoneName: Type: String Default: chaunguyen.site
Chạy các lệnh dưới đây.
Đảm bảo bạn đã cài đặt AWS CLI và SAM CLI trên máy của bạn, cấu hình thông tin xác thực AWS trước khi chạy các lệnh.
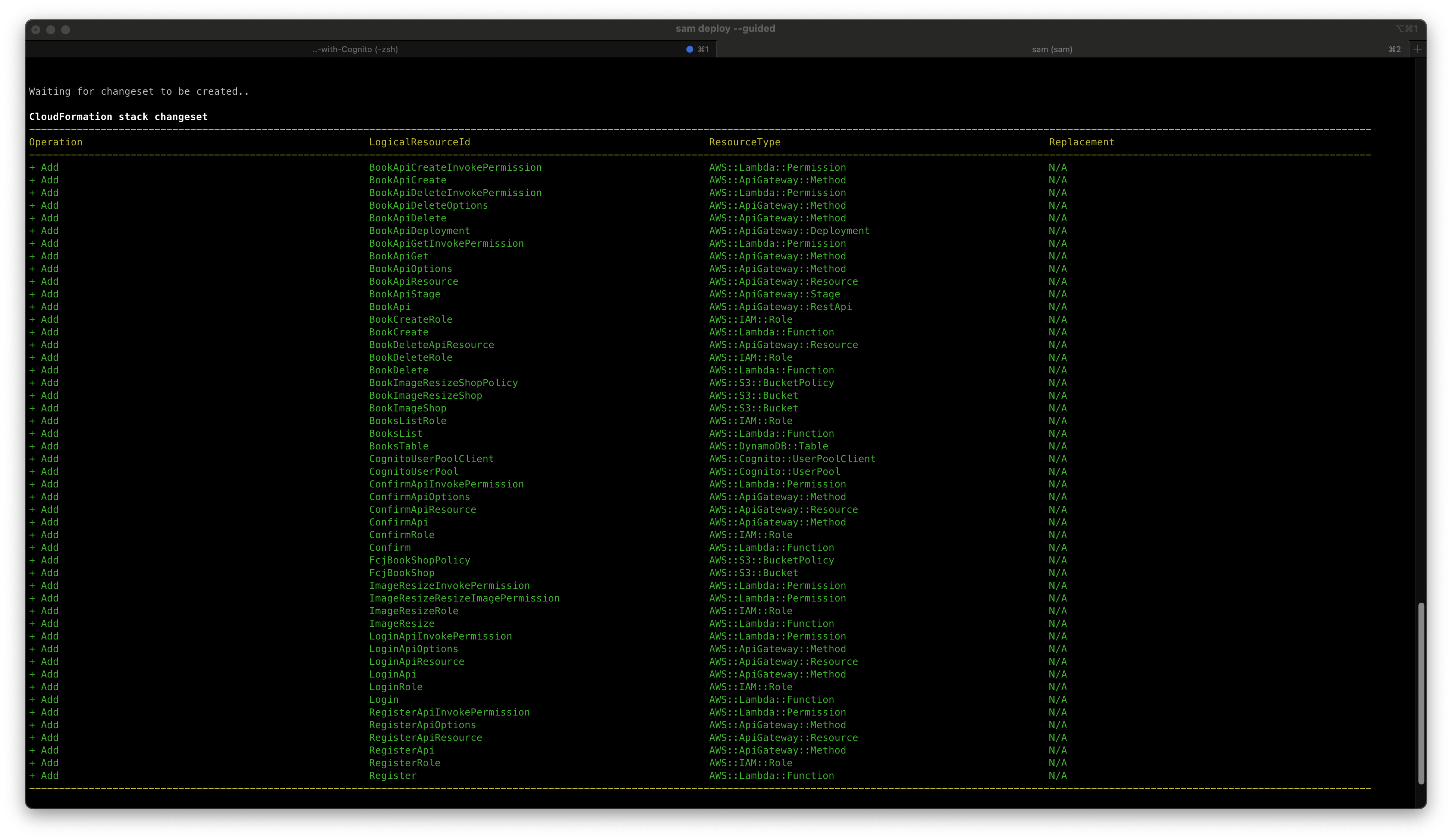
sam build sam validate sam deploy --guidedNhập nội dung sau. Để mặc định.
- Stack Name []:
fcj-book-store - AWS Region []:
us-east-1 - Confirm changes before deploy [Y/n]: y
- Allow SAM CLI IAM role creation [Y/n]: y
- Disable rollback [y/N]: n
- Save arguments to configuration file [Y/n]: y

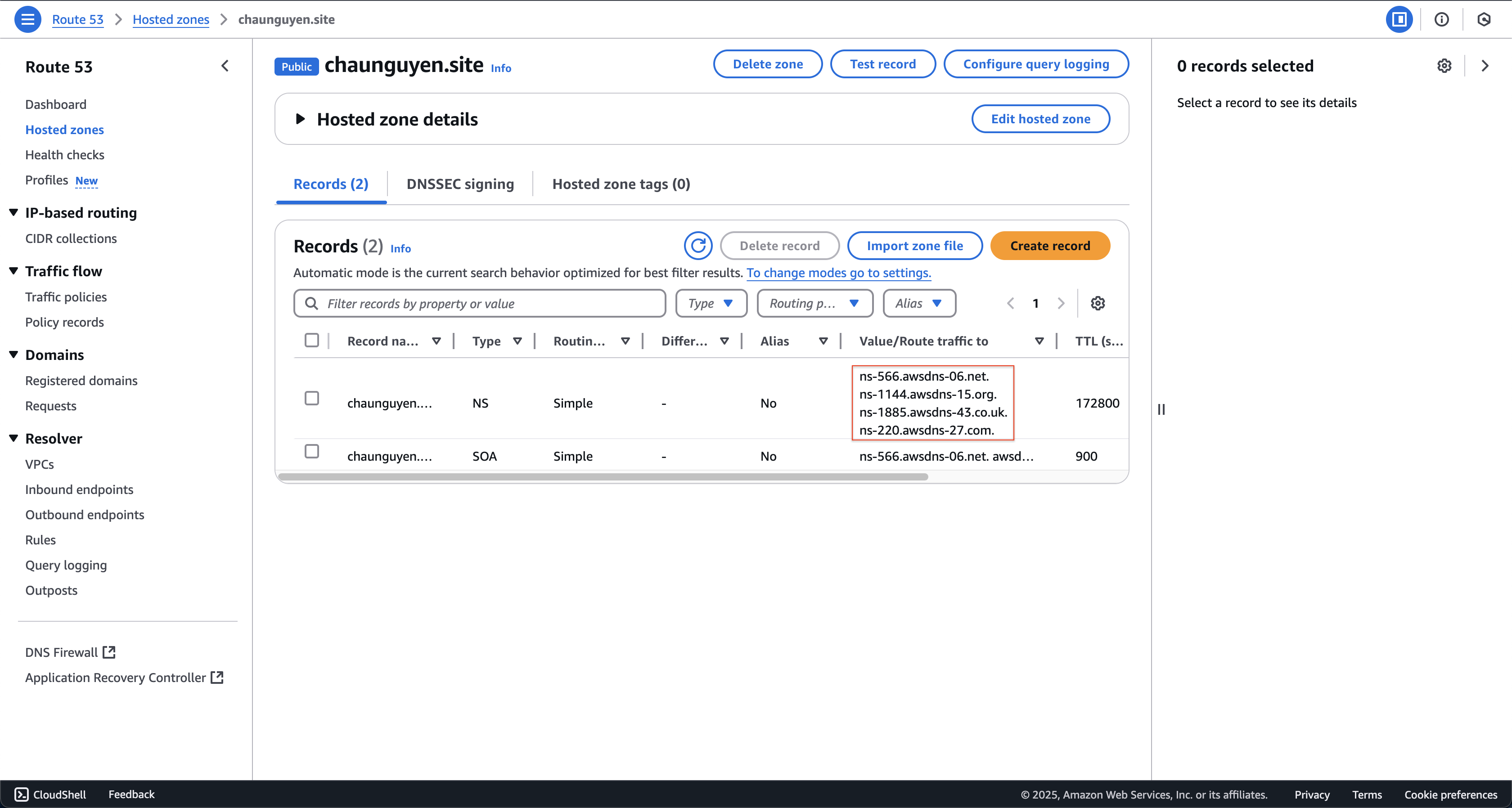
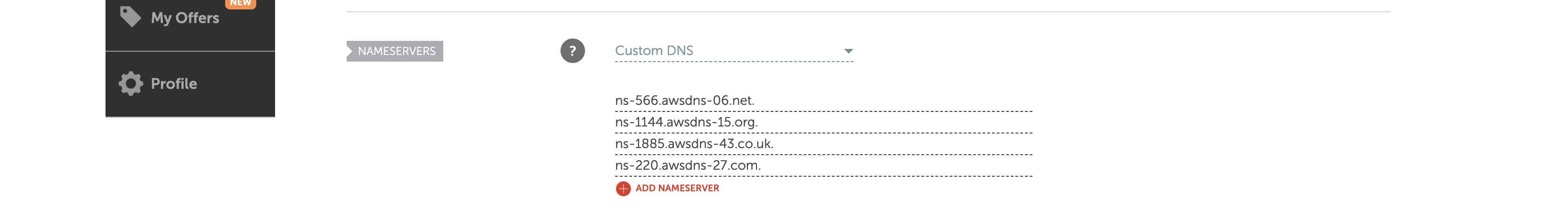
Thực hiện theo hướng dẫn này nếu nhà đăng ký tên miền của bạn không phải là AWS.
- Sao chép các bản ghi loại NS từ vùng lưu trữ Route53 của bạn.

- Dán các bản ghi NS đó vào nhà đăng ký tên miền DNS của bạn.

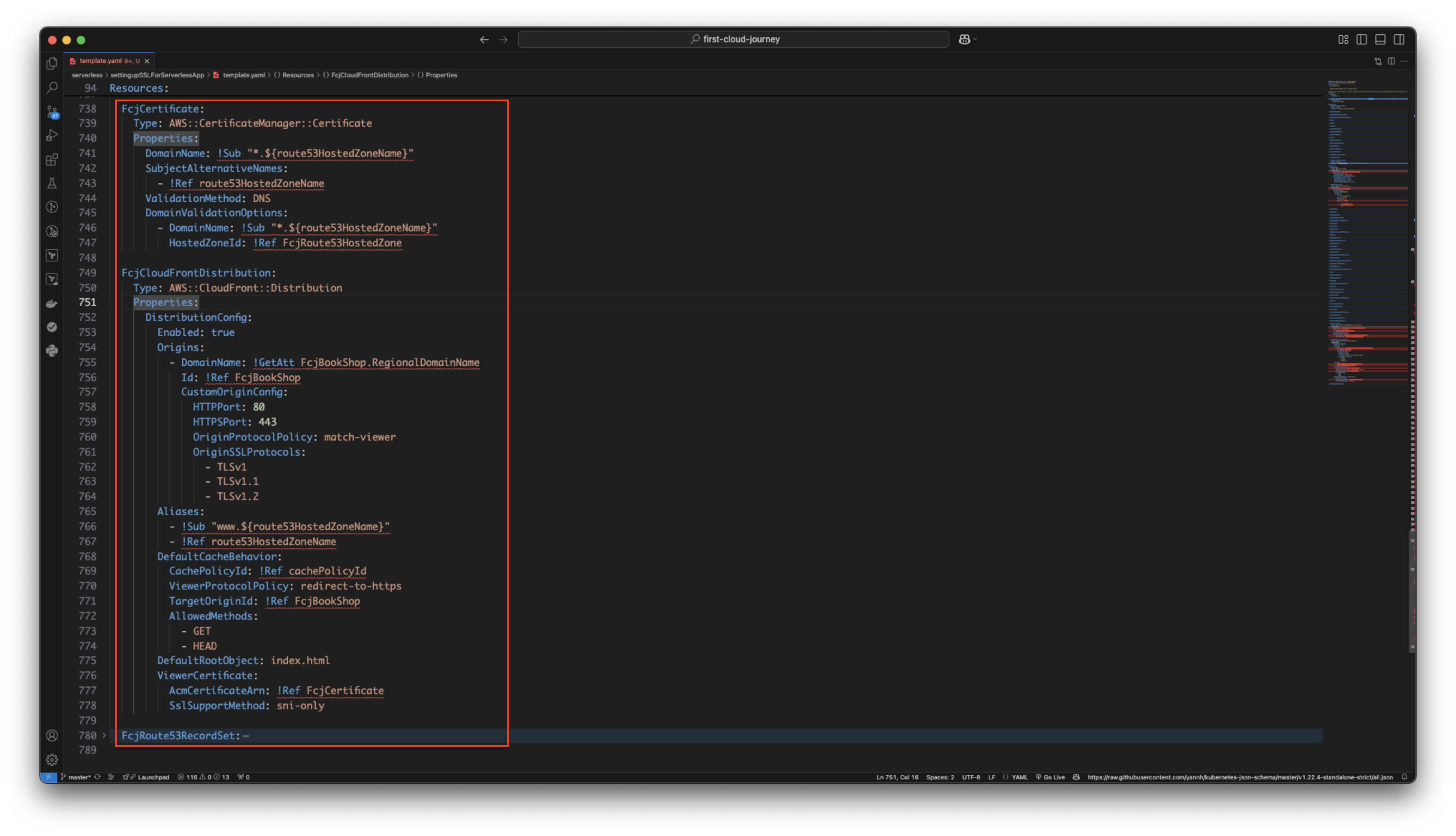
Mở template.yaml trong mã nguồn bạn đã tải xuống trước đó.
-
Bỏ chú thích khối mã này.
# FcjCertificate: # Type: AWS::CertificateManager::Certificate # Properties: # DomainName: !Sub "*.${route53HostedZoneName}" # SubjectAlternativeNames: # - !Ref route53HostedZoneName # ValidationMethod: DNS # DomainValidationOptions: # - DomainName: !Sub "*.${route53HostedZoneName}" # HostedZoneId: !Ref FcjRoute53HostedZone # FcjCloudFrontDistribution: # Type: AWS::CloudFront::Distribution # Properties: # DistributionConfig: # Enabled: true # Origins: # - DomainName: !GetAtt FcjBookShop.RegionalDomainName # Id: !Ref FcjBookShop # CustomOriginConfig: # HTTPPort: 80 # HTTPSPort: 443 # OriginProtocolPolicy: match-viewer # OriginSSLProtocols: # - TLSv1 # - TLSv1.1 # - TLSv1.2 # Aliases: # - !Sub "www.${route53HostedZoneName}" # - !Ref route53HostedZoneName # DefaultCacheBehavior: # CachePolicyId: !Ref cachePolicyId # ViewerProtocolPolicy: redirect-to-https # TargetOriginId: !Ref FcjBookShop # AllowedMethods: # - GET # - HEAD # DefaultRootObject: index.html # ViewerCertificate: # AcmCertificateArn: !Ref FcjCertificate # SslSupportMethod: sni-only # FcjRoute53RecordSet: # Type: AWS::Route53::RecordSet # Properties: # HostedZoneId: !Ref FcjRoute53HostedZone # Name: !Sub "www.${route53HostedZoneName}." # Type: A # AliasTarget: # DNSName: !GetAtt FcjCloudFrontDistribution.DomainName # HostedZoneId: !Ref cloudFrontHostedZoneId

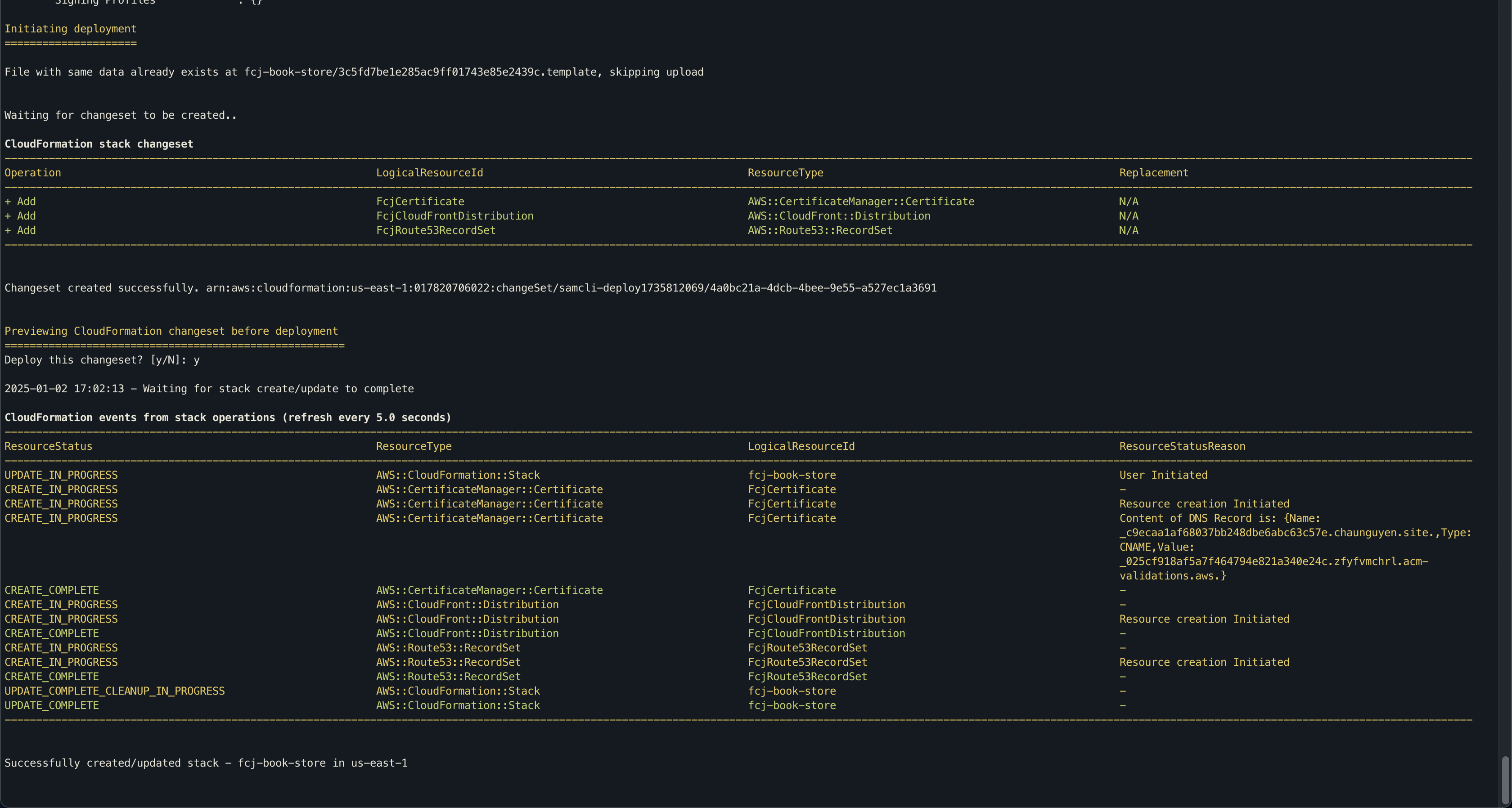
Chạy các lệnh dưới đây.
Việc triển khai Cloudfront Distribution có thể mất một lúc để hoàn thành, vì vậy hãy kiên nhẫn chờ đợi.
sam build sam validate sam deploy
Tải mã nguồn FCJ-Serverless-Workshop về thiết bị của bạn.
-
Mở terminal trên máy tính của bạn trong thư mục nơi bạn muốn lưu mã nguồn.
-
Sao chép lệnh dưới đây.
git clone https://github.com/AWS-First-Cloud-Journey/FCJ-Serverless-Workshop.git cd FCJ-Serverless-Workshop -
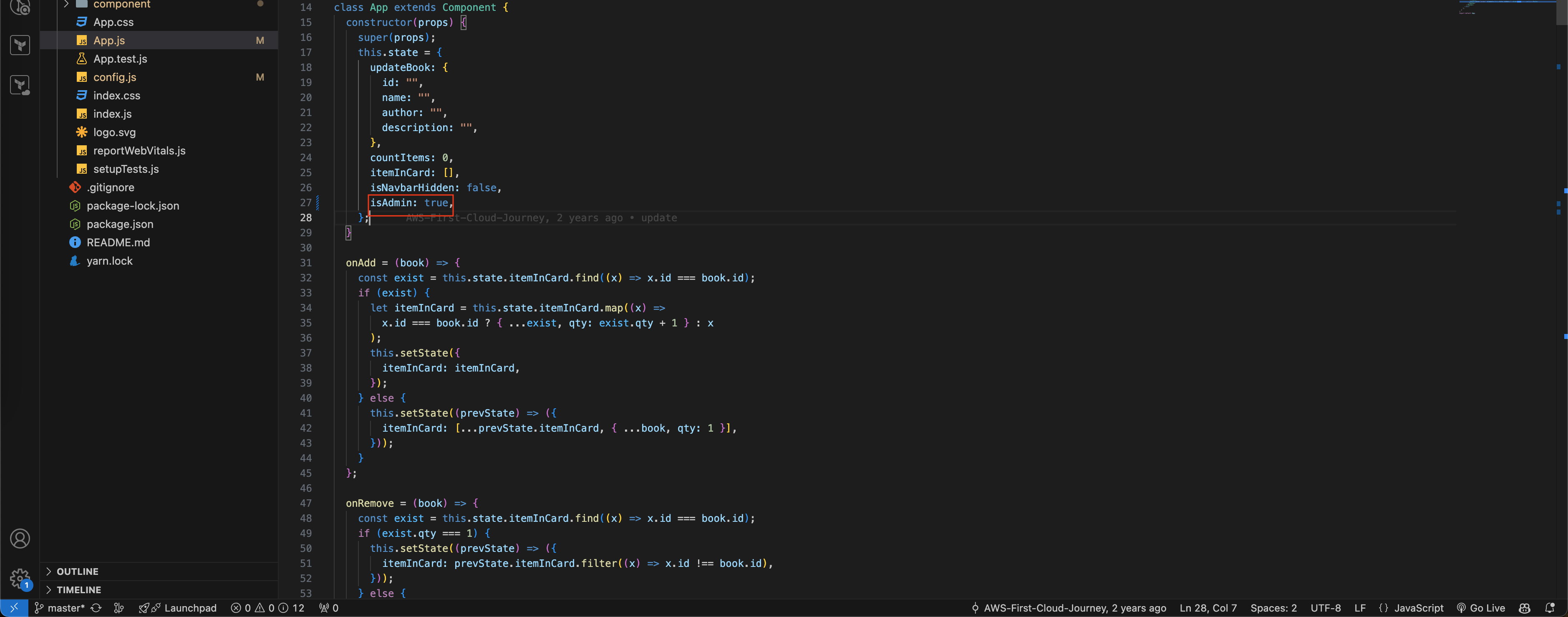
Mở FCJ-Serverless-Workshop với VSCode và chỉnh sửa.
- Mở src/App.js và chỉnh sửa
isAdmin: truenhư dưới đây.
- Mở src/App.js và chỉnh sửa
-
Quay lại thư mục gốc của FCJ-Serverless-Workshop và chạy các lệnh dưới đây.
yarn yarn build
Chúng ta đã hoàn thành việc xây dựng front-end. Tiếp theo, thực hiện lệnh sau để tải thư mục build lên S3.
aws s3 cp build s3://fcj-book-shop-by-myself --recursiveNhập các liên kết sau vào một tab mới trong trình duyệt web của bạn:
http://www.DOMAIN, thay thế tất cả DOMAIN bằng tên miền của bạn. Tất cả các liên kết đó sẽ chuyển hướng đến đường dẫn mới, thay thế http bằng https.
Vậy là chúng ta đã xây dựng lại ứng dụng web.